Latest news
Lorem ipsum dolor sit amet, at mei dolore tritani repudiandae. In his nemore temporibus consequuntur, vim ad prima vivendum consetetur.
Mảng là gì? Mảng là một tập hợp gồm một số cố định các phần tử có cùng kiểu dữ […]
What is Rxjava? Where are here? Who am I? Introduction This article is for a very very beginner of Rxjava. […]
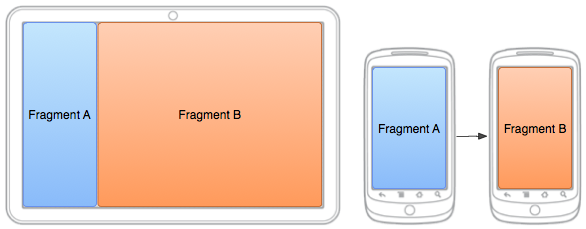
Fragment được sử dụng như một sub-activity. Các fragment không có file giao diện xml thường được gọi là headless […]
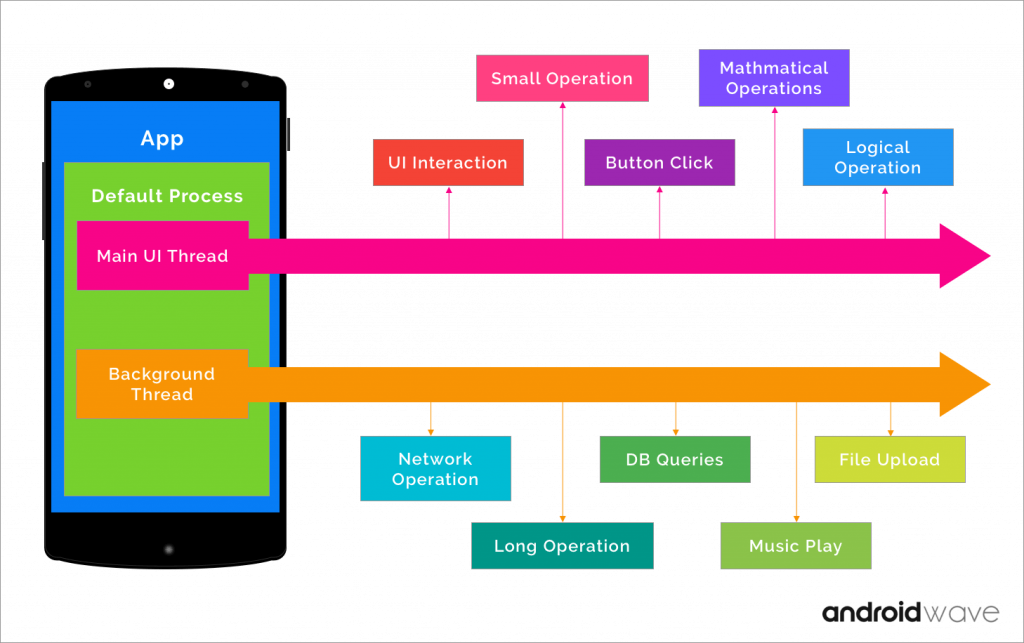
If you finding this question on google, document’s android or somewhere, you always view this quote: Ordinarily, an app’s main […]
How many types of thread? How to specify the code to run on a thread How to manage multi-thread? How […]
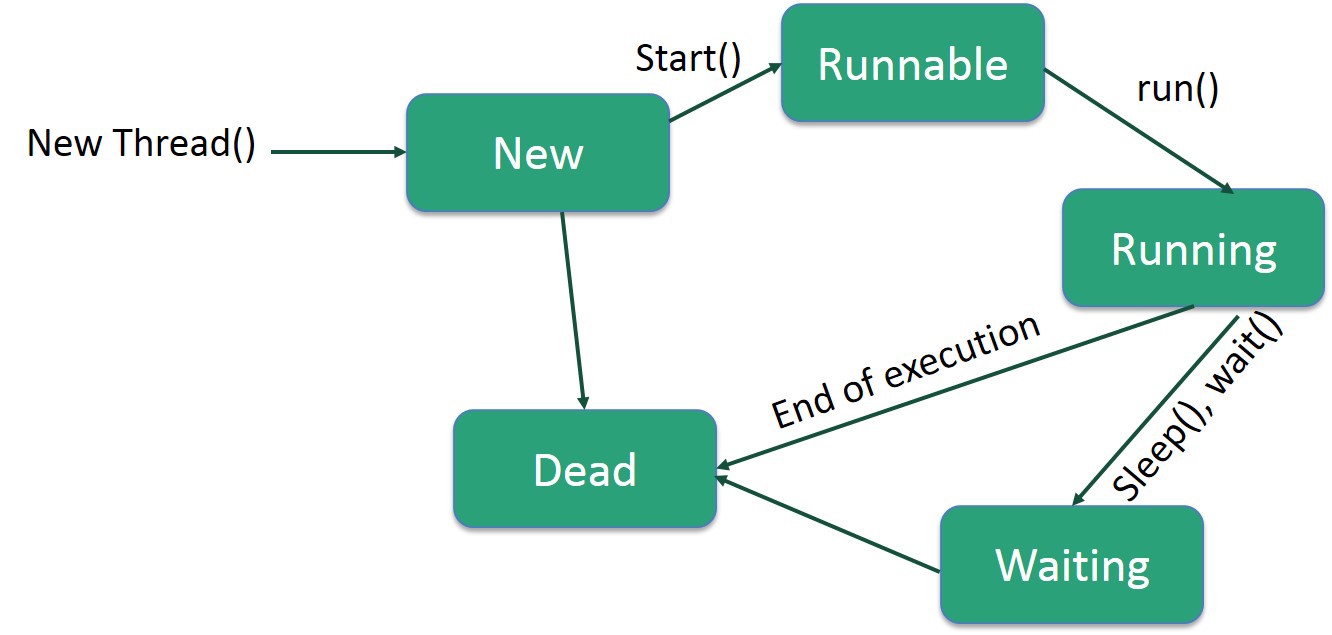
A thread is a thread of execution in a program. The Java Virtual Machine allows an application to have multiple […]